보통 플래시를 HTML 문서에 추가할 경우에는 관련 프로그램이 만들어주는 형태를 그대로 입력하는 것이 보통입니다.
- <OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"
WIDTH="550" HEIGHT="400" id="myMovieName"> - <PARAM NAME=movie VALUE="myFlashMovie.swf">
- <PARAM NAME=quality VALUE=high><PARAM NAME=bgcolor VALUE=#FFFFFF>
- <EMBED src="/support/flash/ts/documents/myFlashMovie.swf" quality=high bgcolor=#FFFFFF WIDTH="550" HEIGHT="400"
NAME="myMovieName" ALIGN="" TYPE="application/x-shockwave-flash"
PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer"></EMBED> - </OBJECT>
관련소스 출처 : http://kb.adobe.com/selfservice/viewContent.do?externalId=tn_4150&sliceId=2
또 경우에 따라서는 개인적인 목적(?)에 의해 편집되어 문서에 추가하는 경우가 많은데요. 저 같은 경우도 OBJECT 태그를 사용하지 않고 단순하게 EMBED 태그를 이용하여 플래시 파일을 추가합니다.
하지만 수정 과정에서 OBJECT에서 사용되는 PARAM 태그를 EMBED 태그 안에 포함되는 경우가 있는데요. IE에서는 별다른 영향을 받지 않지만 Firefox에서 보면 다른 태그에 영향을 주는 현상이 발견됩니다.
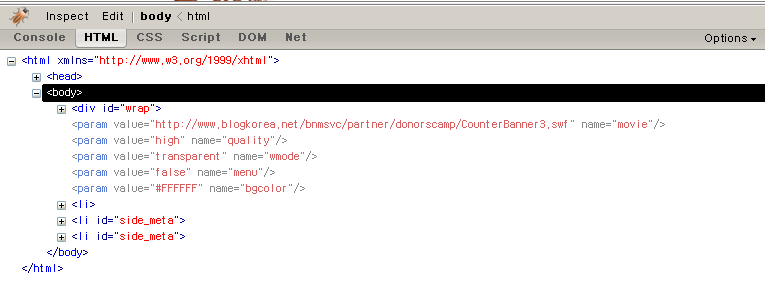
물론 정확한 것은 아니겠지만 Firebug를 통하여 Firefox에서 인식되는(?) 소스코드를 살펴보면

와 같은 형태로 제대로 인식되지 않는 현상을 볼 수 있는데요. 실제 소스는
- <EMBED src="http://www.blogkorea.net/bnmsvc/partner/donorscamp/CounterBanner3.swf" quality=high wmode=transparent menu=false bgcolor=#FFFFFF WIDTH="160" HEIGHT="91" NAME="http://www.blogkorea.net/bnmsvc/partner/donorscamp/CounterBanner3.swf" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer" FlashVars="blog_url=aHR0cDovL2Nlby5ibG9nY29ja3RhaWwuY29t&blog_nick=%ED%95%98%EB%8A%98%EC%9D%B4&user_name=%ED%95%98%EB%8A%98%EC%9D%B4" >
- <PARAM NAME=movie VALUE="http://www.blogkorea.net/bnmsvc/partner/donorscamp/CounterBanner3.swf"><PARAM NAME=quality VALUE=high>
- <PARAM NAME=wmode VALUE=transparent>
- <PARAM NAME=menu VALUE=false>
- <PARAM NAME=bgcolor VALUE=#FFFFFF>
- </EMBED>
로 EMBED 태그 안에 PARAM 태그가 사용된 것을 확인 할 수 있습니다.
만약 수정이 된다면
- <object width="160" height="91">
- <PARAM NAME=movie VALUE="http://www.blogkorea.net/bnmsvc/partner/donorscamp/CounterBanner3.swf"><PARAM NAME=quality VALUE=high>
- <PARAM NAME=wmode VALUE=transparent>
- <PARAM NAME=menu VALUE=false>
- <PARAM NAME=bgcolor VALUE=#FFFFFF>
- <EMBED src="http://www.blogkorea.net/bnmsvc/partner/donorscamp/CounterBanner3.swf" quality=high wmode=transparent menu=false bgcolor=#FFFFFF WIDTH="160" HEIGHT="91" NAME="http://www.blogkorea.net/bnmsvc/partner/donorscamp/CounterBanner3.swf" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer" FlashVars="blog_url=aHR0cDovL2Nlby5ibG9nY29ja3RhaWwuY29t&blog_nick=%ED%95%98%EB%8A%98%EC%9D%B4&user_name=%ED%95%98%EB%8A%98%EC%9D%B4" ></EMBED></object>
형태로 OBJECT 태그를 이용하여 EMBED 태그 안에 있는 PARAM 태그를 꺼내준다거나
- <EMBED src="http://www.blogkorea.net/bnmsvc/partner/donorscamp/CounterBanner3.swf" quality=high wmode=transparent menu=false bgcolor=#FFFFFF WIDTH="160" HEIGHT="91" NAME="http://www.blogkorea.net/bnmsvc/partner/donorscamp/CounterBanner3.swf" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer" FlashVars="blog_url=aHR0cDovL2Nlby5ibG9nY29ja3RhaWwuY29t&blog_nick=%ED%95%98%EB%8A%98%EC%9D%B4&user_name=%ED%95%98%EB%8A%98%EC%9D%B4" ></EMBED>
그냥 EMBED 태그만 사용해도 Firefox에서는 정상적으로 보일 것입니다.
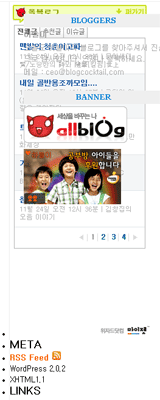
사실 이러한 현상을 발견한 것은 하늘이님 블로그를 Firefox에서 보다가 IE와 너무 다르게 보이는 것에 이상하게 생각해서 살펴보고 알게 된 것입니다.

ps. 하늘이님 고쳐주세요. +_+
이 글은 스프링노트에서 작성되었습니다.