information/programming & server2008. 5. 19. 16:30
prototype.js - 1.6.0.2 가 나왔다고 하여 버전 업그레이드를 하기 위해 속도 측정을 해보았습니다.
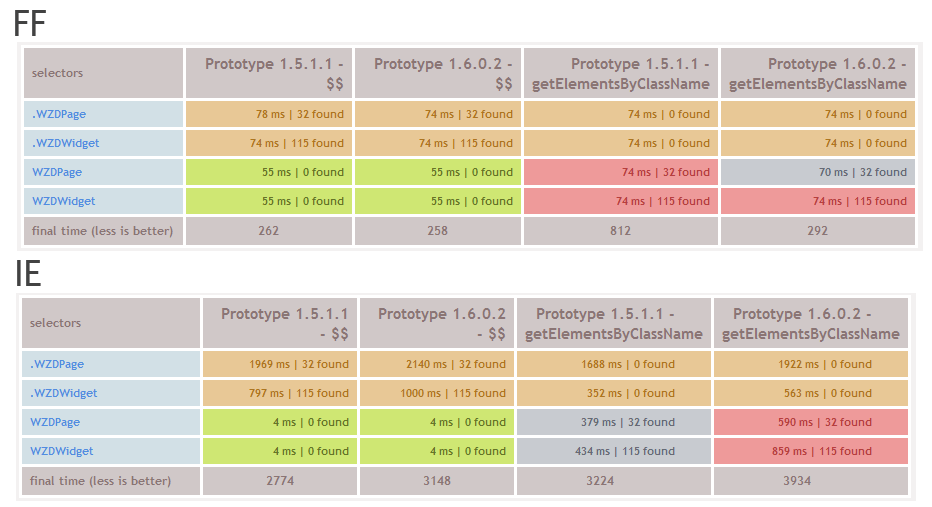
많은 함수에 대해 테스트는 못하고 자주 사용되는 $$, getElementsByClassName에 대해 테스트를 해보았는데요.

- 787Kb의 html 문서의 className을 이용하여 element를 찾는 테스트입니다.
( $$, getElementsByClassName)
결과는... 글쎄요. 너무 극단적인 환경에서 테스트를 해서 그런 것인지는 모르겠습니다만 Firefox나 Opera, Safari 에서는 버전이 올리가면서 약간 향상되었거나 유지되는 반면 Internet Explorer에서는 오히려 더 떨어지는 결과가 나왔습니다. IE7에서도 비슷한 결과가 나왔구요.
그래서 결국 버전 업그레이드 작업은 조금 더 고민해야 할 것 같다는 결론과 IE는 정말 구리다라는 정도....
참고링크 : http://bdn.backbase.com/blog/sjoerd/performance-is-everything
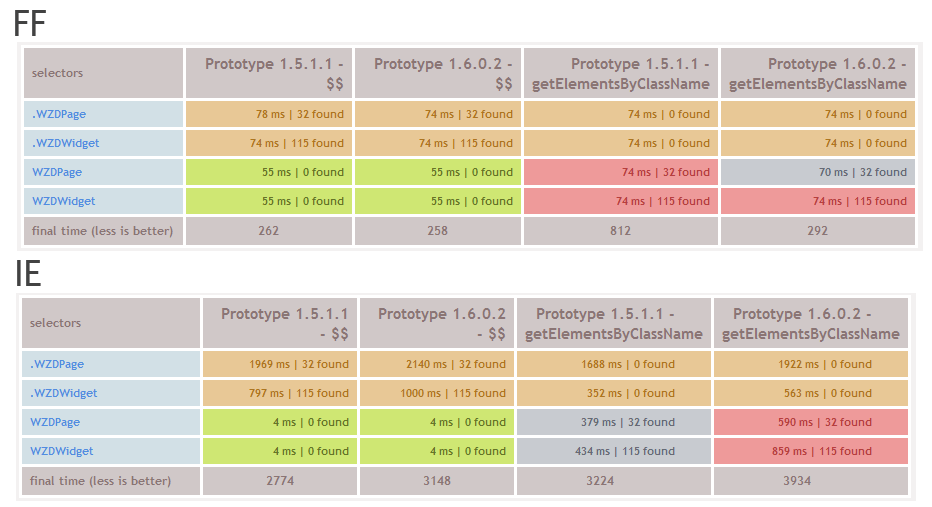
많은 함수에 대해 테스트는 못하고 자주 사용되는 $$, getElementsByClassName에 대해 테스트를 해보았는데요.

- 787Kb의 html 문서의 className을 이용하여 element를 찾는 테스트입니다.
( $$, getElementsByClassName)
결과는... 글쎄요. 너무 극단적인 환경에서 테스트를 해서 그런 것인지는 모르겠습니다만 Firefox나 Opera, Safari 에서는 버전이 올리가면서 약간 향상되었거나 유지되는 반면 Internet Explorer에서는 오히려 더 떨어지는 결과가 나왔습니다. IE7에서도 비슷한 결과가 나왔구요.
그래서 결국 버전 업그레이드 작업은 조금 더 고민해야 할 것 같다는 결론과 IE는 정말 구리다라는 정도....
참고링크 : http://bdn.backbase.com/blog/sjoerd/performance-is-everything